
derfriedri.ch - So sah es aus
Hier habe ich ja schon mal die App von WordPress getestet. Mit dieser ist es sehr einfach und kompfortabel seinen Blog von Unterwegs über das iPhone zu vewalten. Solltet Ihr ein iPhone haben, gebt doch mal im Safari meine URL www.derfriedri.ch ein – Mein Blog ist iPhone kompatibel!
Durch einen sehr interessanten Artikel von Florian Fiegel auf drweb.de wurde ich darauf aufmerksam, dass man, ohne das Theme für den “Standartbrowser” zu ändern, (s)einen Blog für den iPhone-Browser Safari kompatibel machen kann.
Lest im Anschluß, wie es geht und vor allem: Wie sieht das ganze im iPhone aus!
- First of all: Besucht bravenewcode.com und ladet Euch dort das Plugin wp-touch runter. Dieses benötigt Ihr auf jeden Fall!
- Diese ZIP-Datei entpacken
- In dem Ordner wptouch findet Ihr unter Images > icon-pool eine default.png – passt diese in Photoshop oder Fireworks euren Bedürfnissen an. Wenn jemand Euren Blog als Lesezeichen auf den Homescreen legen will, dann sieht er/sie Euer eigenes Icon!
- Jetzt könnt Ihr den Ordner wp-touch in Euer Plugin-Verzeichnis hochladen
- Im Adminmenü Eures Blogs unter Plugins wp-touch aktivieren
- Unter Einstellungen solltet Ihr jetzt einen weiteren Eintrag finden: WPtouch

So sollte es jetzt in Eurem Adminmenü aussehen
- Nehmt nun dort die Einstellungen vor
- und denkt daran am Ende der Seite abzuspeichern, sonst werden Eure Einstellungen nicht gespeichert!
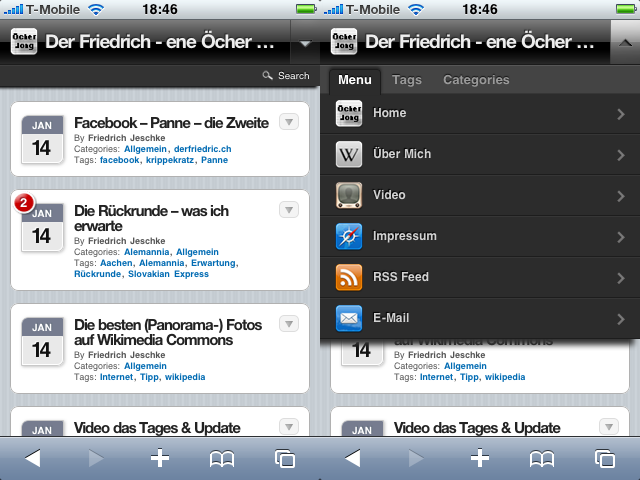
- Bei mir sieht das Resultat so aus, wenn jemand mit dem iPhone meinen Blog besucht:

´Die Navigation ist oben-rechts "versteckt"



0 Kommentare